Gần đây thì PageSpeed Insights rộ lên như 1 thước đo cơ bản để đánh giá về tốc độ cũng như sự thân thiện của website với người dùng. Hôm nay mình sẽ chia sẻ kinh nghiệm cách tối ưu mã nguồn WordPress để đạt điểm PageSpeed Insightscao.
Hiện tại, mình đã test và thành công mỹ mãn đối với hosting sử dụng LiteSpeed, còn các hosting sử dụng webserver khác mình chưa có cơ hội để thử nghiệm (các bạn có thể tham khảo HostVN.Net hiện đang cung cấp WordPress Hosting có hỗ trợ LiteSpeed)
Vì sao mình chọn hosting sử dụng LiteSpeed?
LiteSpeed là một trong những web service tốt và phổ biến nhất hiện nay, bên cạnh Apache và NginX. LiteSpeed có nguyên lý hoạt động gần giống với Apache (tức là hầu như những tính năng của Apache đều sử dụng được trên LiteSpeed). Tuy nhiên, nó có khả năng chịu tải và tốc độ truyền, xử lý dữ liệu tốt hơn Apache khá nhiều. Đó là lý do tại sao một số nhà cung cấp hosting hiện nay chọn LiteSpeed Enterprise (bản đầy đủ nhất) để làm web server, mặc dù chúng không hề miễn phí.
Để có được bài chia sẻ kinh nghiệm này, đầu tiên mình sẽ cài vào 1 mã nguồn wordpress và theme Newspaper v8.0 bản mới nhất để test và hướng dẫn cho các bạn.
(Việc cài đặt mã nguồn wordpress và cài đặt theme Newspaper v8.0 mình sẽ không nói đến mà chỉ nói việc tối ưu để đạt điểm cao nhé)
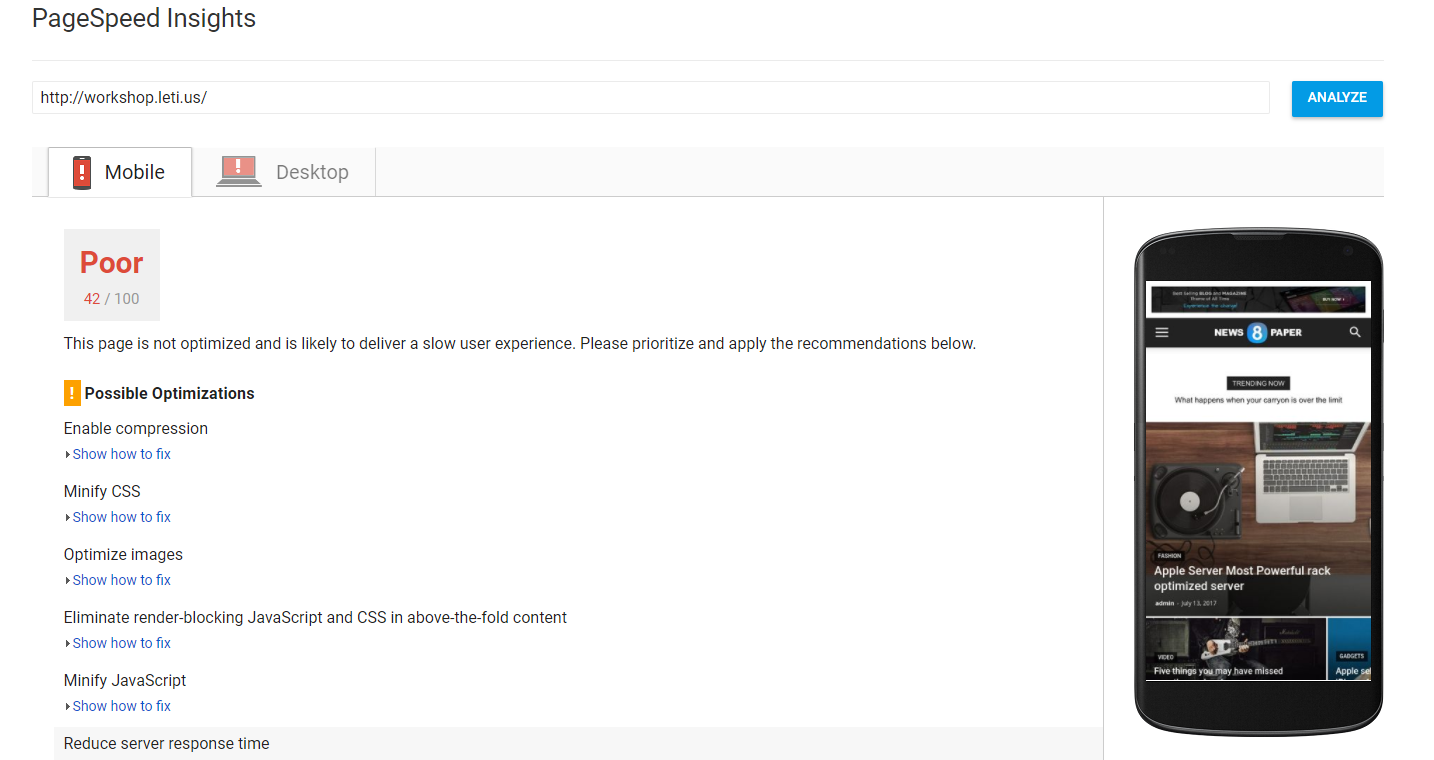
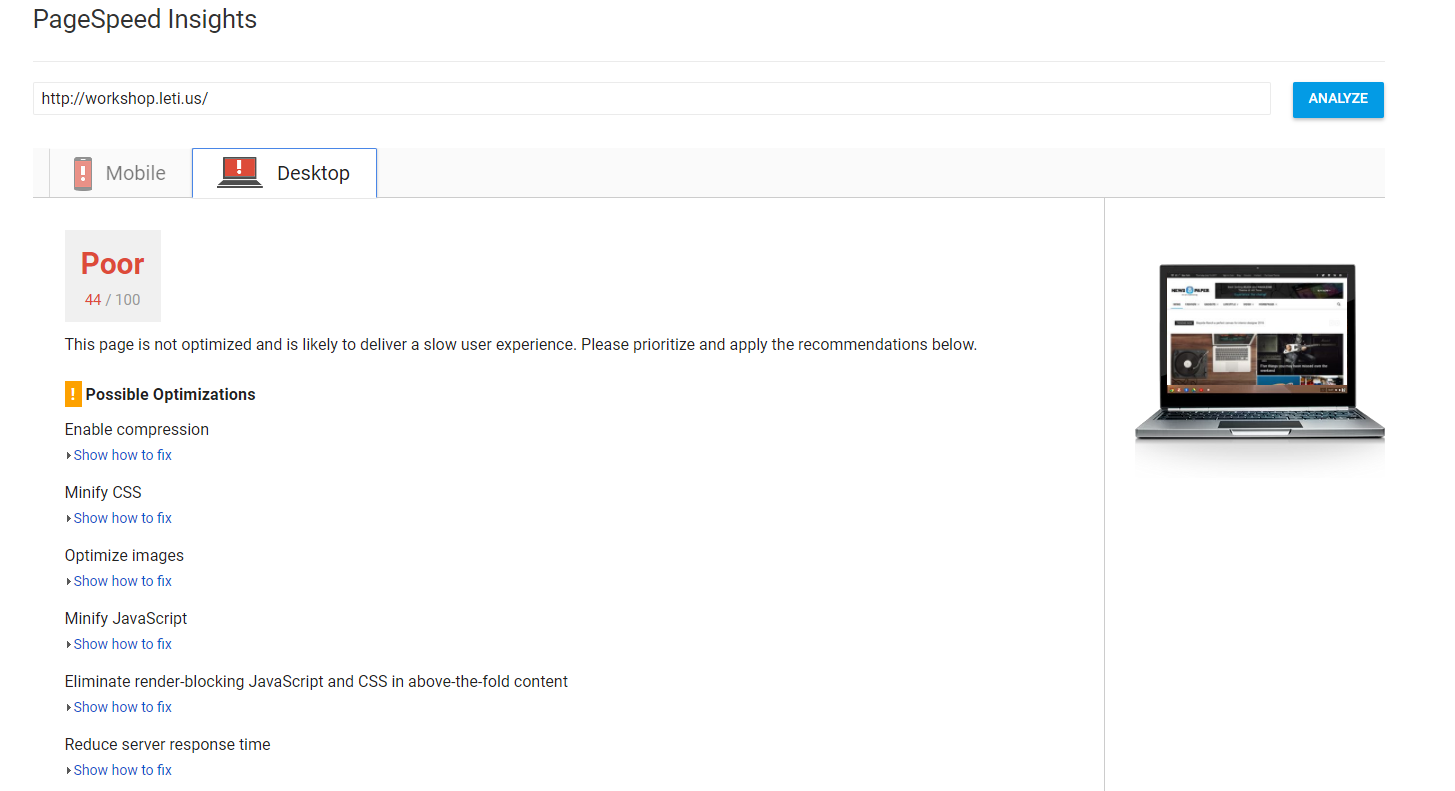
Trước lúc tối ưu:

Trên Mobile

Trên Desktop
Các plugin sử dụng để tối ưu điểm PageSpeed Insights
Mình sử dụng 2 plugin chính đó là Autoptimize và LiteSpeed Cache
Ngoài ra còn có 1 vài plugin phụ mình sẽ nói trong bài viết bên dưới sau nhé.
Cấu hình chi tiết các plugin
Đầu tiên là plugin LiteSpeed Cache (Bài viết tham khảo wpcanban.com)
Sau khi cài đặt xong plugin LiteSpeed Cache và kích hoạt plugin, truy cập vào LiteSpeed Cache => Settings. Trong tab General, các bạn thiết lập như sau

Trong đó:
- Enable LiteSpeed Cache: chọn Enable để kích hoạt cache.
- Default Public Cache TTL: thời gian cache mặc định cho toàn bộ các trang (giây), tối thiểu là 30 giây.
- Default Front Page TTL: thời gian cache cho trang chủ (giây), tối thiểu là 30 giây.
- Default Feed TTL: thời gian cache cho RSS Feed. Nên để bằng 0 để vô hiệu hóa nó.
- Default 404 Page TTL: thời gian cache cho trang 404 (giây), thiết lập dưới 30 thì trang 404 sẽ không bị cache.
- Default 403 Page TTL: thời gian cache cho trang 403 (giây), thiết lập dưới 30 thì trang 404 sẽ không bị cache.
- Default 500 Page TTL: thời gian cache cho trang 500 (giây), thiết lập dưới 30 thì trang 404 sẽ không bị cache.
- Enable Cache for Commenters: kích hoạt cache bình luận.
- Purge All on upgrade: xóa toàn bộ cache khi nâng cấp WordPress, plugins, themes…
- Enable Separate Mobile View: kích hoạt cache cho thiết bị di động. Nếu bạn dùng giao diện responsive thì không tick vào mục này.
- List of Mobile View User Agents: danh sách thiết bị, trình duyệt mobile hỗ trợ. Các bạn để mặc định.
Tab Specific Pages, các bạn nên giữ nguyên các thiết lập.
Tab Purge Rules cho phép các bạn thiết lập việc xóa cache tự động khi đăng tải hoặc chỉnh sửa bài viết/ bình luận, các bạn nên giữ nguyên các thiết lập.
Tab Do Not Cache Rules là nơi các bạn có thể thiết lập những trang không muốn cache. Nếu không có ngoại lệ, hãy để theo mặc định.
Tab Advanced Settings cho phép các bạn thiết lập để sử dụng thêm các plugin có tính năng nén/ gộp css, jss… như Autoptimize chẳng hạn. Bởi vì LiteSpeed Cache không sẵn tính năng tối ưu js, css như một số plugin tạo cache khác nên đây là một giải pháp thay thế khá tốt.
Sau khi thiết lập xong, các bạn click vào nút Save Changes để lưu lại và tận hưởng thành quả. Đơn giản vậy thôi.
Lưu ý: Không sử dụng LiteSpeed Cache chung với các plugin tạo cache khác nhé. Nếu có, hãy gỡ chúng ra trước khi cài đặt LiteSpeed Cache.
Để kiểm tra xem LiteSpeed Cache hoạt động hay chưa? Các bạn truy cập vào địa chỉ http://www.webconfs.com/http-header-check.php sau đó điền tên miền của bạn vào để kiểm tra, kết quả như trong hình X-LiteSpeed-Cache => hit là LiteSpeed Cache đã hoạt động.

Nếu bạn kiểm tra lần đầu tiên báo X-LiteSpeed-Cache => miss thì bạn kiểm tra lại 1 lần nữa nhé, vì lần đầu tiên thường chưa được cache nên sẽ báo miss.
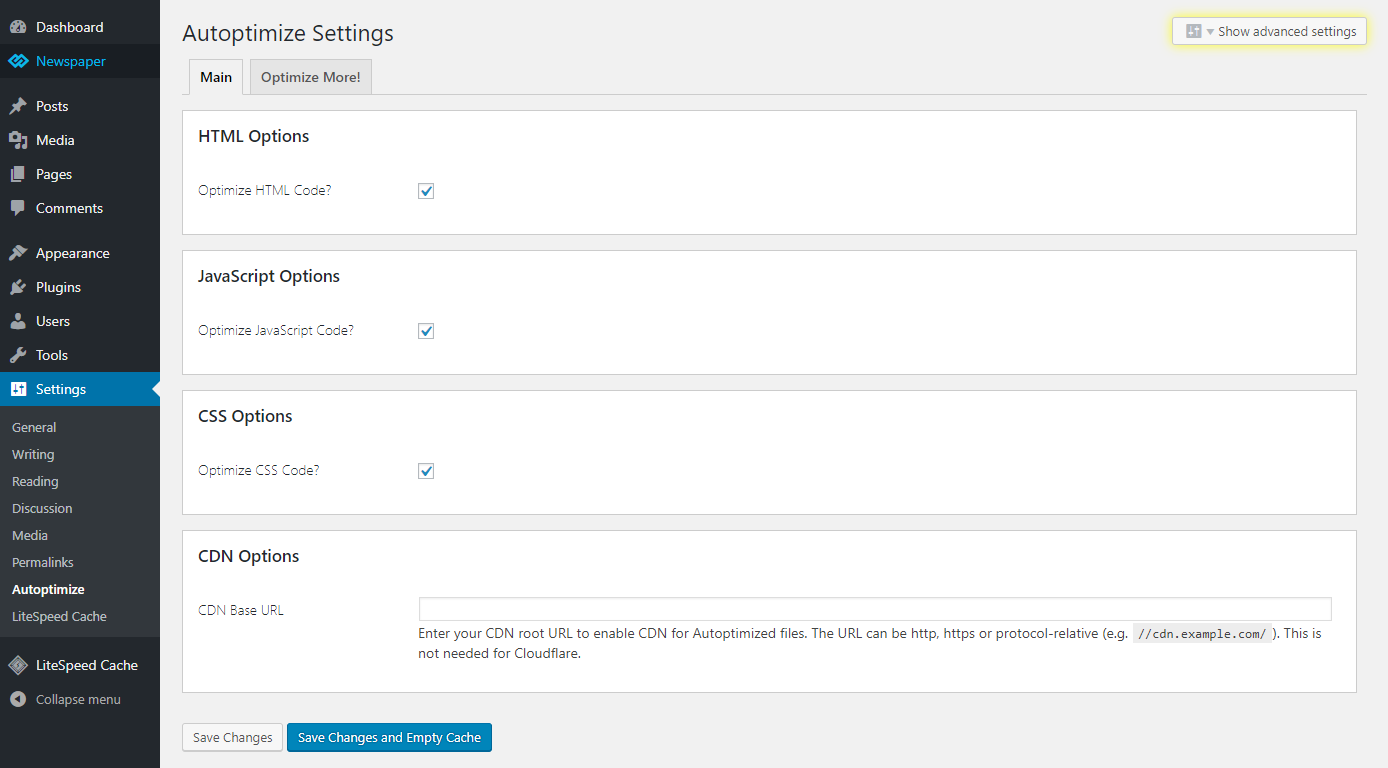
Cấu hình chi tiết plugin Autoptimize
Sau khi đã cài đặt xong, các bạn vào Settings => Autoptimize, tại tab Main các bạn đánh dấu check vào 3 mục HTML Options, JavaScript Options và CSS Options như hình sau và click Save Changes and Empty Cache để lưu lại cài đặt.

Bây giờ quay trở lại PageSpeed Insights để kiểm tra


Thật là vi diệu phải không nào ? tiếp tục fix các lỗi còn lại nhé ?

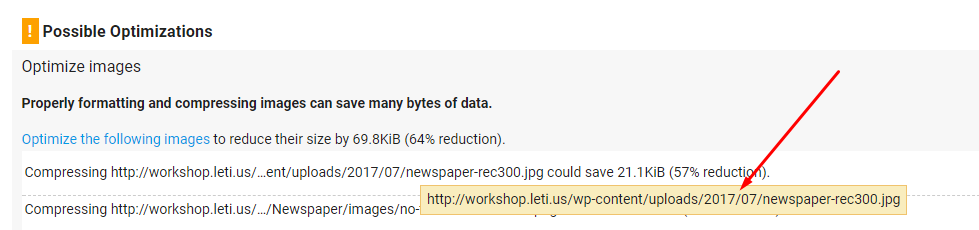
Optimize images: mình có thử test 1 số plugin nén ảnh nhưng khi check trên PageSpeed Insights vẫn báo cần phải tối ưu lại ảnh nên mình sẽ hướng dẫn cách đơn giản như sau
Sau khi kiểm tra tại PageSpeed Insights, bạn nhìn xuống bên dưới sẽ có phần Download optimized image, JavaScript, and CSS resources for this page, các bạn click vào link để download ảnh đã được Google tối ưu sau đó upload đè lên file ảnh trên hosting.

Sau khi download file đã được Google nén về, bạn hãy gải nén ra sẽ thấy thư mục optimized_contents, bây giờ bạn cần phải xác định ảnh cần upload nằm ở thư mục nào.
Quay lại PageSpeed Insights, bạn rê chuột vào đường dẫn chưa file ảnh cần tối ưu, lúc này sẽ hiển thị đường dẫn đầy đủ của file ảnh.

Sau khi đã xác định được đường dẫn file ảnh cần tối ưu, bạn truy cập vào hosting theo đường dẫn đó để upload đè file ảnh vừa download của Google.
Trước khi upload file ảnh đã tối ưu lên, bạn nhớ tick vào Overwrite existing files để upload ảnh đè lên file đã có sẵn nhé.

Sau khi upload các ảnh đã được Google tối ưu, ta kiểm tra lại điểm PageSpeed Insights


Vẫn còn dính ảnh từ Gravatar, không còn cách nào khác đành phải tắt đi vì mình không thể tối ưu ảnh của site mà mình không quản lý được ?
Vào Settings => Discussion, bỏ tick ở mục Avatar Display và click Save Changes để lưu lại cài đặt.
Quay lại PageSpeed Insights để kiểm tra.


Xanh lè cả Mobile à Destop rồi ? , lên 100 luôn nhé ?
Vậy là bây giờ còn lỗi Eliminate render-blocking JavaScript and CSS in above-the-fold content, bạn hãy quay lại Settings => Autoptimize, click Show advanced settings

Tick chọn Inline all CSS

Sau đó kéo xuống dưới cùng và click Save Changes and Empty Cache để lưu lại cài đặt.
Kiểm tra lại nào


Qua tuyệt vời phải không nào ?
Tuy nhiên còn tùy vào từng theme mà sẽ còn thêm 1 số lỗi khác nhau để fix nữa.
Nếu bạn gặp lỗi có thể comment bên dưới để mọi người cùng thảo luận nhé.
Chúc các bạn thành công.





wowwww, còn site nào kiểm tra tốc độ và chỉ dẫn fix speed như Pagespeed của GG không ạ?
Bạn có thể tham khảo thêm trang gtmetrix.com nhé, trang này cũng tương đối tốt, mình cũng hay sử dụng
Mình làm y chang, check ẩn danh thì trắng toàn site, phải gỡ plugin ra mới thấy lại dc site